Segunda parte de los media queries
Esconder Media Queries de navegadores viejos
La especificación de Media Queries también provee la palabra only, que pretende esconder los Media Queries de navegadores viejos. Al igual que not, la palabra clave debe ir al inicio de la declaración. Por ejemplo:
media="only screen and (min-width: 401px) and (max-width: 600px)"Los navegadores que no reconocen Media Queries, esperan una lista separada por comas de media types, y la especificación dice que se debería truncar cada valor, inmediatamente antes del primer caracter no alfanumérico que no sea un guión. Así que un navegador viejo debería interpretar el ejemplo precedente de esta forma:
media="only"Como no existe ningún media type only, el estilo es ignorado. De igual manera, un navegador viejo, deberá interpretar lo siguiente como media=”screen”:
media="screen and (min-width: 401px) and (max-width: 600px)"
En otras palabras, deberá aplicar las reglas del estilo a todos los dispositivos, incluso aunque no sepa que son los Media Queries. Desafortunadamente, IE 6-8 falla al implementar la especificación correctamente. En lugar de aplicar los estilos a todos los dispositivos, ignora por completo la hoja de estilos.
A pesar de este comportamiento, aún se recomienda agregar el prefijo only a los Media Queries, si deseas esconder todos los estilos de otros navegadores menos comunes.
Tratando con versiones más viejas de Internet Explorer
La falta de soporte para Media Queries en IE 6 hasta IE 8 no es un problema. Simplemente crea un set básico de estilos para todos los navegadores que no usen Media Queries, y utiliza Media Queries para ofrecer una mejor experiencia para visitantes con navegadores más modernos.
Alternativamente, puedes usar una condicional de comentario para Internet Explorer y una serie de reglas para versiones viejas de IE, como estas:
<!--[if lt IE 9 & !IEMobile]> <link href="iestyles.css" rel="stylesheet" type="text/css"> <![endif]-->
Uso de Media Queries con @import y @media
Adicionalmente a los Media Queries en las etiquetas , al vincular una hoja de estilos externa, se pueden usar con @import y @media. La sintaxis básica es la misma. Por ejemplo, lo siguiente importa una hoja d estilo y aplica los estilos a dispositivos con una pantalla no mayor a 400 pixeles de ancho.
@import url("phone.css") only screen and (max-width:400px);
Los Media Queries, se pueden usar dentro de una hoja de estilos como esta:
@media only screen and (max-width:400px) {
#navbar {
float: none;
width: 400px;
}
}
Media Queries en Dreamweaver CS5.5
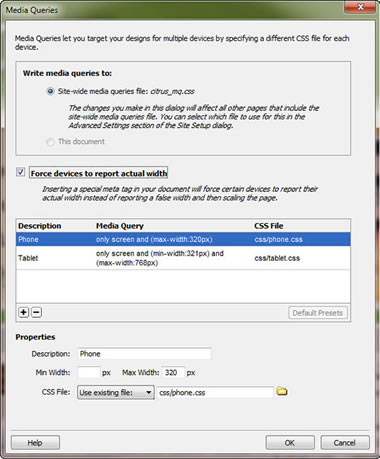
Dreamweaver CS5.5 mejoró el soporte para Media Queries, desde que Adobe introdujo la actualización 11.0.3. El nuevo cuadro de diálogo para Media Queries, te ayuda a mantener tus Media Queries para una sola página o para un sitio completo (ver Figura 5).
Puedes acceder al cuadro de diálogo Media Queries de cualquiera de los siguientes lugares:
- Modify > Media Queries
- Panel Multiscreen Preview > Boton Media Queries
- Menú dropdown Multiscreen > Media Queries
- Opciones del menú del panel CSS Styles
- Menú contextual del panel CSS Styles

Figura 5. Cuadro de diálogo Media Queries en Dreamweaver CS5.5
Con el uso de este cuadro de diálogo podrás:
- Crear múltiples Media Queries.
- Vincular Media Queries a la página actual, que añade vínculos a uno o varios archivos CSS.
- Crear un archivo de ancho de sitio de Media Queries, que vincule a un solo y centralizado archivo CSS que importe otros archivos CSS específicos para cada dispositivo.
En el uso de un archivo de ancho de sitio de Media Queries, puedes vincular archivos existentes CSS o crear nuevos desde el mismo cuadro de diálogo. Incluso puedes crear comentarios arriba del query con lo que quieras agregar como descripción.
Adicionalmente, puedes escoger agregar la etiquetaal documento, que forze al dispositivo reportar sus dimensiones actuales, en lugar del tamaño del valor nominal del viewport. Seleccionar esta opción ayuda a prevenir escalas no deseadas por malos reportes de tamaño.
Nota: Por ahora, el cuadro de diálogo de Media Queries sólo lee y escribe Queries con al menos un valor min-width y max-width. El cuadro de diálogo sólo edita los valores min- y max-. Puedes editar manualmente otros parámetros, pero min-width y max-width son los valores más comunes enfocados a dispositivos.
Ajustes predeterminados y definición de un sitio
El cuadro de diálogo Media Queries incluso provee una opción de presets en la parte inferior del área de lista. Selecciona estos presets y Dreamweaver crea de manera automática:
- Media Queries para una tableta, celular y computadoras de escritorio.
- min-width y max-width con valores iniciales comunes.
El botón de Default Presets provee una forma rápida de iniciar con Media Queries.
Otra manera conveniente de gestionar un archivo de ancho de sitio, es a través del cuadro de diálogo Site Setup. Ahora existe un campo llamado Site-wide Media Query File, en Advanced Settings > Local Info, que especifica el archivo de ancho de sitio. El archivo listado aquí, aparece como la opción cada vez que abres el cuadro de diálogo de Meida Queries. Para un nuevo archivo (o existente) todo lo que tienes que hacer es seleccionar esa opción para aplicar el archivo de ancho Media Query a la página actual.
Nota: Cambiar este archivo, no actualizará de manera automática todos los archivos del sitio.
El cuadro de diálogo Media Queries, ofrece una gran forma de simplificar la creación y gestión de tus Media Queries.
Media Queries son la mejor forma de focalizar dispositivos con diferentes estilos. Como se muestra en la parte superior, no se usan únicamente para smartphones, también se pueden usar para controlar el estilo de cualquier pantalla.
